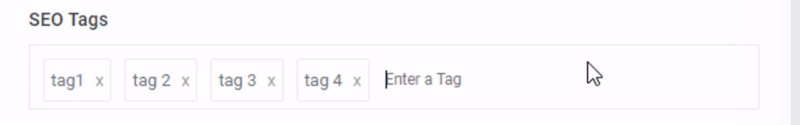
VueJS 입력 태그 설정 component
이것은 우리의 시작 코드입니다 component.
<template>
<div class='input-tag'>
<div v-for='(tag, index) in arrTags':key='tag' class='input-tag__tag'>
{{ tag }}
<span @click='removeTag(index)'>x</span>
</div>
<input
type='text'
placeholder="Enter a Tag"
class='input-tag__text'
@keydown.enter='addTag'
@keydown.188='addTag'
@keydown.delete='removeLastTag'
/>
</div>
</template>
<script>
export default {
data() {
return {
arrTags: this.value.split(",")
}
},
props: {
value: {
type: String,
required: true,
},
},
created: function() {
},
methods: {
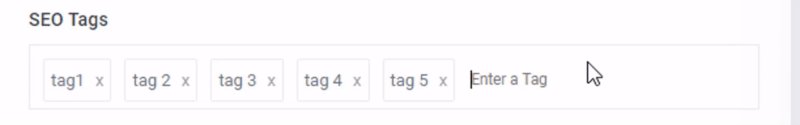
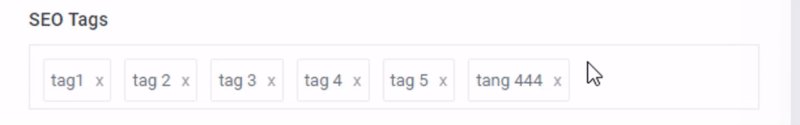
addTag(event) {
event.preventDefault()
var val = event.target.value.trim()
if(val.length > 0) {
if(!this.arrTags.includes(val)) {
this.arrTags.push(val)
this.$emit('input', this.arrTags.toString());
}
event.target.value = '';
}
},
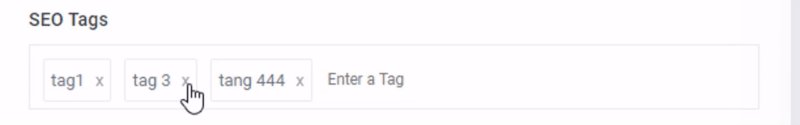
removeTag(index) {
this.arrTags.splice(index, 1)
this.$emit('input', this.arrTags.toString());
},
removeLastTag(event) {
if(event.target.value.length === 0) {
this.removeTag(this.arrTags.length- 1);
}
}
}
}
</script>
<style scoped lang="scss">
.input-tag {
width: 100%;
border: 1px solid #eee;
font-size: 0.9em;
min-height: 50px;
box-sizing: border-box;
padding: 0 10px;
.input-tag__tag {
display: inline-block;
margin-right: 10px;
border: 1px solid #eee;
margin-top: 10px;
padding: 6px 5px;
border-radius: 2px;
span {
cursor: pointer;
opacity: 0.75;
margin-left: 5px;
}
}
.input-tag__text {
border: none;
outline: none;
font-size: 0.9em;
line-height: 50px;
background: none;
}
}
</style> 사용 input-tag component
import InputTag from '@/components/InputTag.vue'
export default {
components:{
InputTag
},
data() {
return {
tag: 'tag 1,tag 2,tag 3'
}
},
}<input-tag v-model="tag"></input-tag>